The Ultimate Guide to Custom Cursors in Unity
January 29, 2020
In this tutorial, you'll learn how to create custom cursors that follow your mouse in Unity. This used mostly for 2D games, particularly arcade style games, RPG's and top down shooting. Custom cursors are easy to implement in Unity, and we will need minimal coding as most of the structure is already set up for us.
What We're Making (Cursor Video Demo)
Day 4: Trac3 Video Demo + Custom Crosshair Cursor
Importing
First, make sure you have your custom cursor sprite ready. It must be an image file of some type (.png, .jpeg, etc.) and probably with small dimensions. You can make one in software like inkscape (free, extremely powerful vector image maker) or Aseprite (paid but cheap pixel art tool).
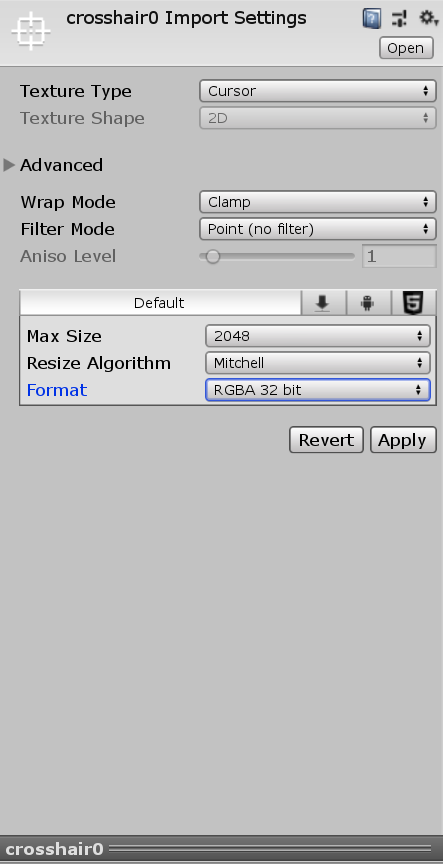
You'll want to import (Import New Asset > /path/to/your/asset) your custom cursor into Unity, but you should change a few settings when you do this.

Most importantly, you'll have to change the texture type to Cursor in the inspector with your cursor texture selected.
Additionally, for pixel textures like the one I will be using, set the filter mode to Clamp to disable anti-aliasing (so your texture doesn't get blurred), and the Format to RGBA 32 bit if you have a colourful image that you don't want compressed. This will make sure your colours are reproduced accurately, at the cost of size (though, for a cursor sprite, the size shouldn't be very big).
Reading Unity Documentation (Optional)
A good exercise for the reader would be to try to find out what function we are going to use from the Unity documentation. This is an essential skill for all developers, and Unity's documentation is quite nice so it shouldn't be too difficult. Traversing the documentation and finding answers to your own questions is definitely an important skill to have.
Let's develop this skill by finding the function to set a cursor in this exercise.
Start here: https://docs.unity3d.com/ScriptReference/index.html
And see if you can find:
- The class that allows you to set, manipulate and use cursors (Answer)
- The specific function to set custom cursors (Answer)
Did you find it? If so, good job! If not, don't worry, and practice more - see if you can find how to take in input from the right arrow on a keyboard, or how to set the text field of a UI text object.
The Code
We will be using Unity's custom cursor function (click to check the docs) and setting the cursor with it.
We need to create a new script (New > C# Script) and call it "setCursor.cs". Inside, we have two parts.
Cursor Import
public Texture2D crosshair;
This line exposes the cursor texture in the inspector, so we will be able to set it there. We need an image, or Texture2D, and we are calling it crosshair. This is the standard variable declaration in programming - scope - type - name ;
Cursor Setting
We will break this up into two lines of code to make the meaning more explicit. From the documentation, (which I strongly suggest you check out) we know we need these parameters:
SetCursor(Texture2D texture, Vector2 hotspot, CursorMode cursorMode);
We have our texture from the first line - we're calling it "crosshair".
The hotspot is where Unity positions the cursor relative to the mouse pointer. The mouse has coordinates on the screen - if your screen was 100px by 100px, and we had the mouse at the centre, its coordinate would be (50px, 50px). Now, Unity will by default draw the upper left corner of the cursor at the mouse position. However, for a centred crosshair, we need to specify the displacement.
We're using the Vector2 object as it allows us to encode, along with a few other things, coordinates on a 2D screen. We create a new one by this line:
Vector2 variableName = new Vector2(xCoordinate, yCoordinate);
Exercise for the reader - What should the x and y coordinates be if we want the centre of the object, where (0,0) is the upper left corner?

This image should clarify it. The centre of the texture has the coordinates (texWidth/2, texHeight/2), and we set that as our hotspot.
We don't need to worry about the cursor mode, so we'll set it to automatic - CursorMode.Auto.
Assembling these features gives us the code below.
//Copy pastable code - Make a New > C# Script and call it setCursor.cs
//Then, add this code in.
public class setCursor : MonoBehaviour
{
// You must set the cursor in the inspector.
public Texture2D crosshair;
void Start(){
//set the cursor origin to its centre. (default is upper left corner)
Vector2 cursorOffset = new Vector2(crosshair.width/2, crosshair.height/2);
//Sets the cursor to the Crosshair sprite with given offset
//and automatic switching to hardware default if necessary
Cursor.SetCursor(crosshair, cursorOffset, CursorMode.Auto);
}
}
Scene Setup
In your scene, add an empty game object (Add > Empty) and call it whatever you want.
I prefer to have all general scripts (those that act on the whole game at all times, like cursor setting, menu loading, saving, stat tracking and a lot of other things) applied to a "Game Manager" empty object, which is a standard practice, and you could try using this as well.
Now, attach the setCursor script to it by dragging and dropping it into the inspector or adding it as a component. A new field will appear where you can specify a Texture2D object, as we have exposed it in the code. It looks like this.

You can drag and drop your cursor texture into this empty field, and then run your game, now with your new custom cursor!

Conclusion
While this tutorial explains how to make custom cursors in Unity, I hope it also provided some insight on using Unity Documentation to your advantage and thinking about vectors in 2D.
Hopefully you managed to get custom cursors working in Unity. If you have any questions about this, please leave a comment and I will see if I or another commenter can assist you.